linear-gradient线性渐变说明
记录 css3 中 linear-gradient 线性渐变的基本使用。
简介
CSS linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。其结果属于<gradient> 数据类型,是一种特别的 <image> 数据类型。
列:
1 | .box { |
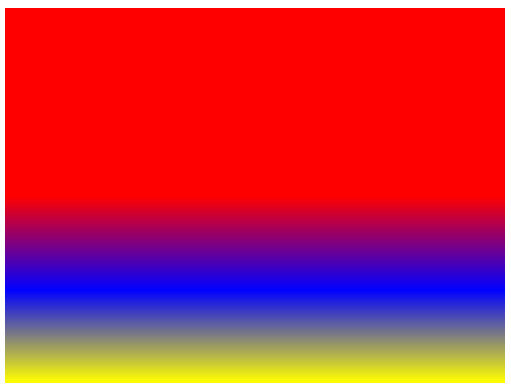
线性渐变的形成
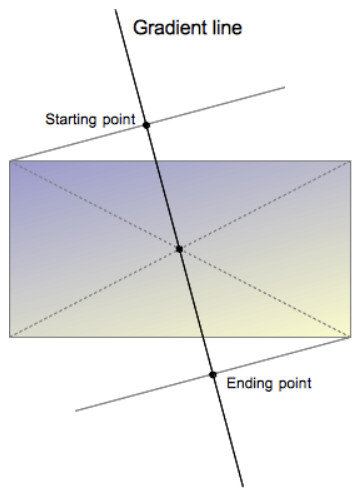
某个容器元素的线性渐变效果由 渐变线 上的各 着色点 平滑形成。而 渐变线(Gradient Line) 的形成由容器元素 中心点 和 渐变角度 所决定。一但 渐变线 被确定,那么渐变效果会从 起始点(Starting Point) 开始,沿着 渐变线 ,将 渐变线 上各点的颜色映射到容器元素对应区域点上,直到 结束点(Ending Point)。这就像是,在一张画布上连续的放置了一排不同的颜料,刷子沿着这些颜料一刷后,你所看到的颜色效果。

渐变
起始点的确定:
起始点 是 渐变线 上代表起始颜色值的点。起始点 由 渐变线 和过容器元素顶点的垂直线之间的交叉点来定义。(垂直线跟渐变线在同一象限内)
渐变
结束点的确定:
结束点 是 渐变线 上代表最终颜色值的点。结束点 也是由 渐变线 和从最近的顶点发出的垂直线之间的交叉点定义的,然而从 起始点 的对称点来定义 结束点 是更容易理解的一种方式,因为 结束点 是 起始点 关于容器元素的 中心点 的反射点。
语法
1 |
|
按顺序来解释linear-gradient() 函数的参数:
第一个参数:
角度 或者 边角,由此指定渐变的方向。角度值单位为
deg,边角的可选值有:left , right , top , bottom , left top , left bottom , right top , right bottom 。边角值只是角度值的快捷值,角度值是以容器元素中心点为轴顺时针旋转形成,如果不给定此参数的话,默认的角度值为180deg,即to bottom,渐变效果是从上到下的。
第二个参数(必需):
起始点颜色值及其断点长度。断点长度值单位可以是
px或百分比。
第三及其后的参数:
中间点颜色值及其断点长度。即中间可以设置多个不同的颜色渐变。
最后一个参数(必需):
结束点颜色值及其断点长度。
**例: **
1 | .box { |