CSS radial-gradient() 函数
CSS radial-gradient() 函数创建一个 <image>,用来展示由 ** 原点(渐变中心)** 辐射开的颜色渐变。这个方法得到的是一个 CSS <gradient> 数据类型的对象。本篇文章记录其简单使用及案例。
案例
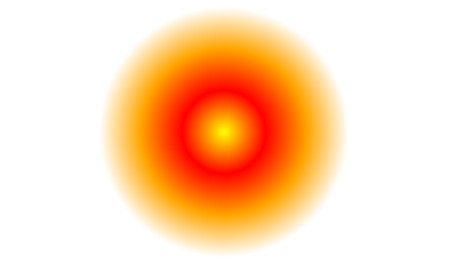
首先献上 佐助万花筒写轮眼 效果案例。

以下是源码:
1 | <div class="ordit"> |
1 | .ordit{ |
介绍
由于 radial-gradient() 创建的是一个 <image> 类型,所以其只能作用于像 background-image 或 border-image 这样的定义图片的 css 规则上。
径向渐变的形成
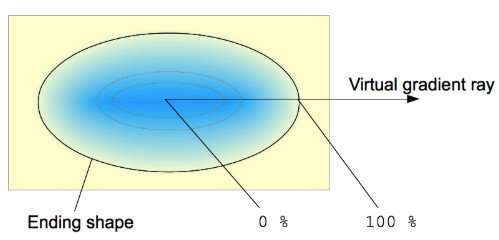
径向渐变(Radial gradients) 由其 中心点、边缘形状轮廓 及 位置、色值结束点(color stops) 定义而成。 径向渐变的 中心点 至 边缘形状 以及其延伸的部分,由连续缩放的若干同心轮廓 组成,这个轮廓由设定的边缘形状决定。色值结束点 用于设定 虚拟渐变射线(virtual gradient ray) 的变化方式,由 中心点 水平变化至右侧(如下图)。色值结束点 由百分比设定时,则是相对于终点为 渐变射线 与边缘形状相交点的 渐变半径,渐变半径 的终点位置即为 100%。每个轮廓均为纯色,颜色由 渐变射线 上相应 横切点 所定义的颜色决定。边缘形状只能为圆形或者椭圆形。

语法
radial-gradient() 只存在两种渐变形状,正圆(circle)和椭圆(ellipse),大体的语法如下。
1 | radial-gradient( [ x [, y] ] [ circle | ellipse ] [ extent-keyword ] at [ position ] , [color-stop [, length | persentage]]+ ) |
只设置起始颜色和结束颜色
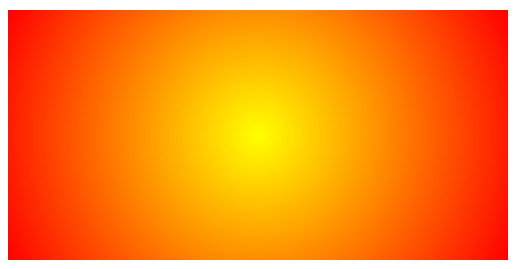
对于径向渐变,在不指定渐变类型以及起点位置的情况下,其渐变距离和位置是由容器的尺寸决定的。渐变的起点位置会在容器的正中间开始,渐变的类型则和容器的宽高比例相关。
1 | .a{ |
1 | <div class="a"></div> |

circle关键字规定渐变形状为圆形
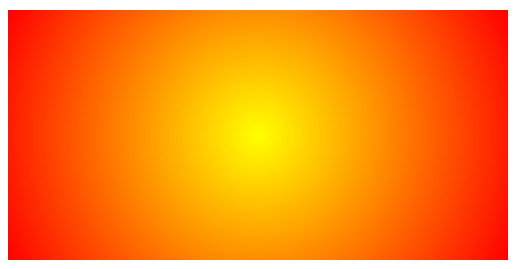
circle 关键字规定渐变的形状为圆形,设置了渐变形状后,其渐变距离为圆的最长对角线距离的一半,渐变结束线既不是按照宽度来的,也不是按照高度来的,是按照最远边角距离作为渐变结束线的。
1 | .b{ |
1 | <div class="b"></div> |

渐变的半径
形状关键字前只写一个值表示圆形的半径,此时 circle 关键字可缺省。
1 | .c{ |
1 | <div class="c"></div> |

at关键字设置渐变起点
at 后的第一个值表示:圆心(渐变起点)在容器中的横坐标,第二个值表示:圆心(渐变起点)在容器中的纵坐标 。
注:坐标值可以是百分比值 或者 像素值。
1 | .d{ |
1 | <div class="d"></div> |

通过 at 关键字,设置渐变的起始位置,去掉 circle 关键字,则渐变形状会与容器比例保持一致。这是会变成默认的椭圆。
1 | .e{ |
1 | <div class="e"></div> |

设置渐变的结束位置
radial-gradient 径向渐变支持4个关键字可以指定渐变终止点位置,如下:
1 | closest-side: 渐变中心距离容器最近的边作为终止位置。 |
1 | .f{ |
1 | <div class="f"></div> |

设置颜色断点的位置
如果指定多个颜色,但未指定具体断点的位置,则这些颜色会均匀分配 0%~100% 的渐变区域。
1 | .g{ |
1 | <div class="g"></div> |

ellipse关键字设置椭圆渐变
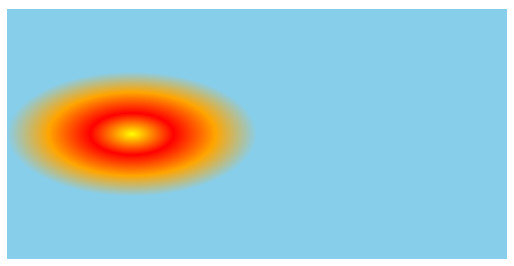
椭圆渐变需要确定两个方向上的轴距离,第一个值表示横轴的半径值,第二个值表示纵轴的半径值。
1 | .h{ |
1 | <div class="h"></div> |

渐变的累加
1 | .j{ |
1 | <div class="j"></div> |
注意:当使用累加渐变背景的时候,需要给前一个渐变背景起始颜色设置为透明色
否则无法显示出后设置的渐变背景。

作用在border-image
1 | .i{ |
1 | <div class="i"></div> |
可惜
border-image无法和border-radius同时生效,否则,天然镂空的铜钱效果随即出现…