天然吸顶效果之sticky属性
元素吸顶效果很常见,最常见的实现方式莫过于通过 js 实现,但现如今我们有了更简便,更直接的方式来实现某元素吸顶效果,那就是使用 css3 中的 position: sticky 来实现。
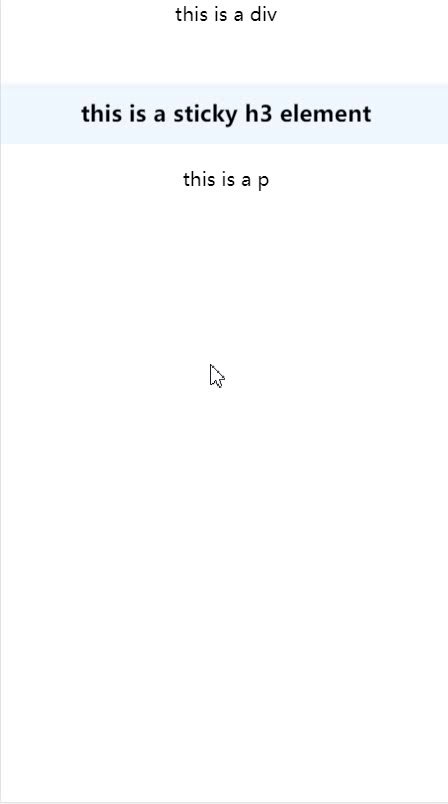
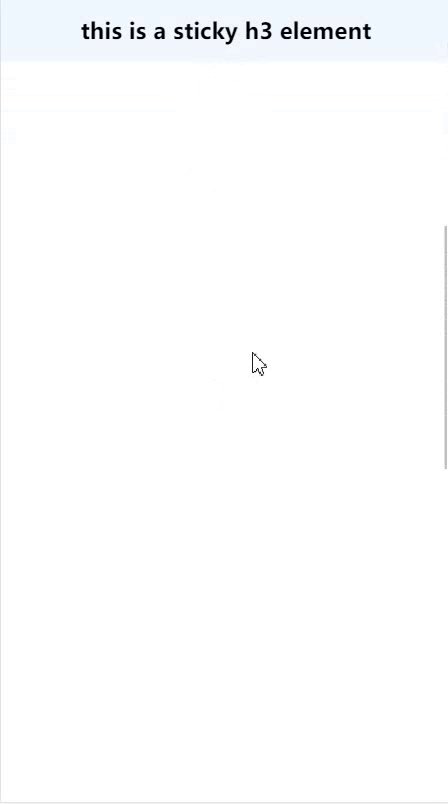
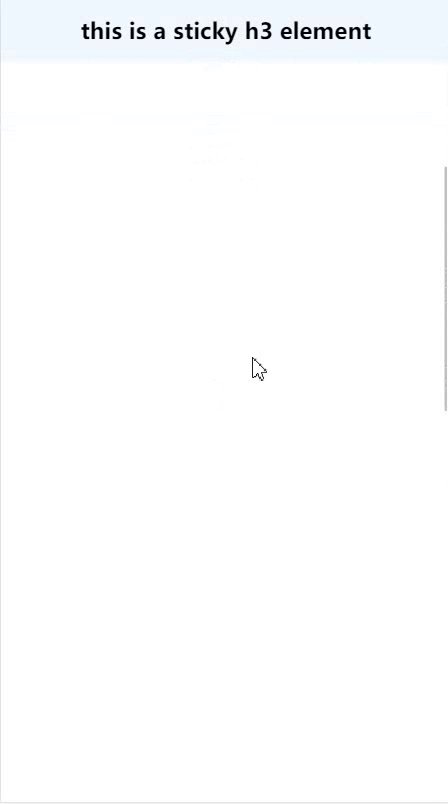
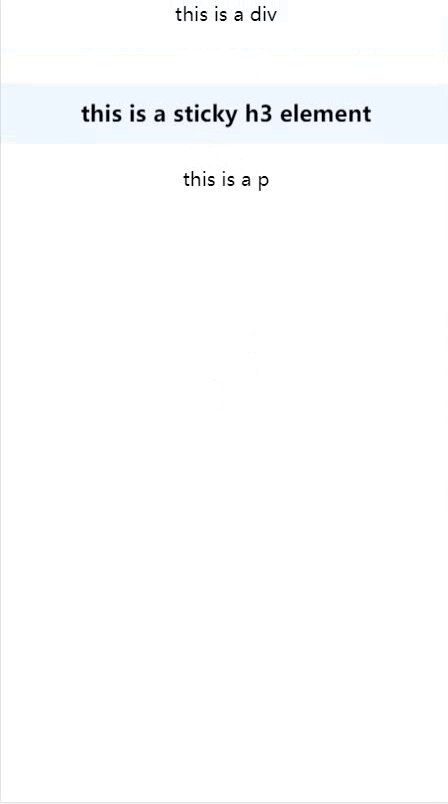
效果

具体实现
html结构
1 | <div> this is a div </div> |
css样式
1 | html,body { |
如上代码所示,仅仅需要将 position 的属性设置为 sticky 并且使 top 是有值的,那么天然的吸顶效果瞬间达成。
sticky 说明
经测试总结,position: sticky 规则有如下特性:
- 该规则属性,相当于
position: relative和position: fixed的结合体。 - 必须明确设置(
top,right,bottom,left)其中一个值,否则无粘滞效果。例:top: 10px表示元素产生粘滞效果时,距离顶部的距离。 - 父元素不能设置
overflow: hidden,否则无粘滞效果。 - 父级元素也不能设置固定的 height 高度值,否则也没有粘滞效果。
- 同一个父容器中的
sticky元素,如果定位值相等,则会重叠;如果属于不同父元素,则会鸠占鹊巢,挤开原来的元素,形成依次占位的效果。
可能还会有其他意想不到的效果,后续发现后再补充说明。