javascript中的this问题
本文记录 javascript 中有关 this 的问题。
先看一道题
如下代码,思考其中的各个打印都是什么?原因又是什么?
1 |
|
在上面代码中,我们首先声明了一个函数 fn,并在其后使用 fn.call() 的方式对其进行了调用,传入的 {a: 100} 对象使得 fn 函数中的 上下文环境 变为了 {a: 100}。
再看 fn 函数内部:
log1打印,该行代码身处fn函数,上下文环境为{a: 100},所以,this为{a: 100}。log2打印,该行代码不再处于fn函数的上下文环境,而是在一个立即执行函数中执行,this指向全局window。log3打印,这句打印被写在了es5的一个普通回调函数中,同样的this指向window。log4打印,这次的回调函数使用了es6中的箭头函数,由于箭头函数本身没有this所需的执行环境上下文,所以会沿着作用域链向上查找,直到找到fn函数的上下文环境{a: 100}。
最终结果:
1 | Object |
上面打印中的 Object 就是 {a: 100} 了。
再看一个例子
1 | var obj = { |
如上代码,执行的结果会有所不同。
这种差异的原因,就在于函数体内部使用了 this 关键字。很多教科书会告诉你,this 指的是函数运行时所在的环境。对于obj.foo()来说,foo运行在obj环境,所以this指向obj;对于foo()来说,foo运行在全局环境,所以this指向全局环境。所以,两者的运行结果不一样。
这种解释没错,但是教科书往往不告诉你,为什么会这样?也就是说,函数的运行环境到底是怎么决定的?举例来说,为什么obj.foo()就是在obj环境执行,而一旦var foo = obj.foo,foo()就变成在全局环境执行?
下面就来解释 JavaScript 这样处理的原理。理解了这一点,你就会彻底理解 this 的作用。
内存的数组结构
JavaScript 语言之所以有 this 的设计,跟内存里面的数据结构有关系。
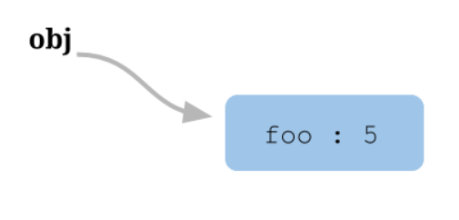
1 | var obj = { foo: 5 }; |
上面的代码将一个对象赋值给变量 obj。JavaScript 引擎会先在内存里面,生成一个对象 { foo: 5 },然后把这个对象的内存地址赋值给变量 obj。

也就是说,变量 obj 是一个地址(reference)。后面如果要读取 obj.foo,引擎先从obj拿到内存地址,然后再从该地址读出原始的对象,返回它的foo属性。
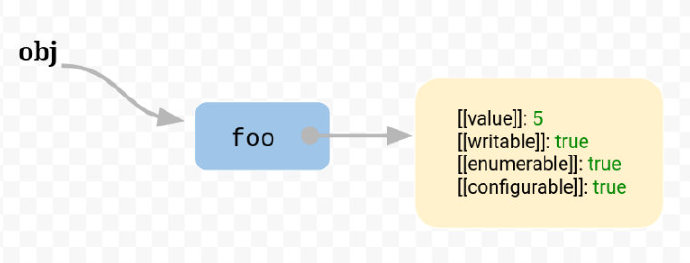
原始的对象以字典结构保存,每一个属性名都对应一个属性描述对象。举例来说,上面例子的 foo 属性,实际上是以下面的形式保存的。

注意,foo属性的值保存在属性描述对象的
value属性里面。对象属性描述请参考 Object.defineProperty APIS。
对象属性为函数
这样的结构是很清晰的,问题在于属性的值可能是一个函数。
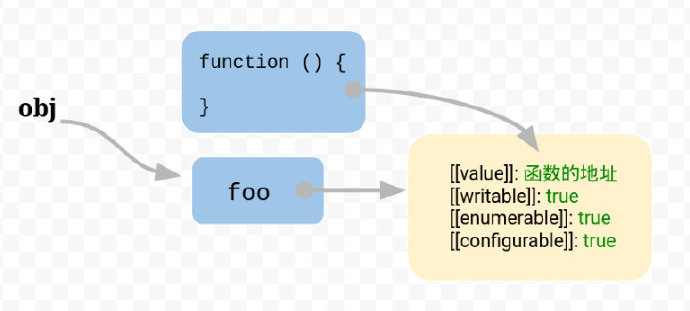
1 | var obj = { foo: function () {} }; |
这时,引擎会将函数单独保存在内存中,然后再将函数的地址赋值给 foo 属性的 value 属性。

由于函数是一个单独的值,所以它可以在不同的环境(上下文)执行。
1 | var f = function () {}; |
环境变量
JavaScript 允许在函数体内部,引用当前环境的其他变量。
1 | var f = function () { |
上面代码中,函数体里面使用了变量 x。该变量由运行环境提供。
现在问题就来了,由于函数可以在不同的运行环境执行,所以需要有一种机制,能够在函数体内部获得当前的运行环境(context)。所以,this 就出现了,它的设计目的就是在函数体内部,指代函数当前的运行环境。
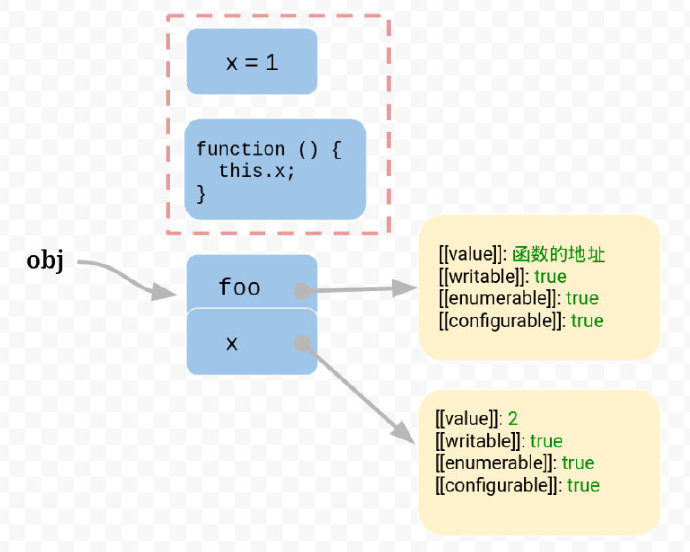
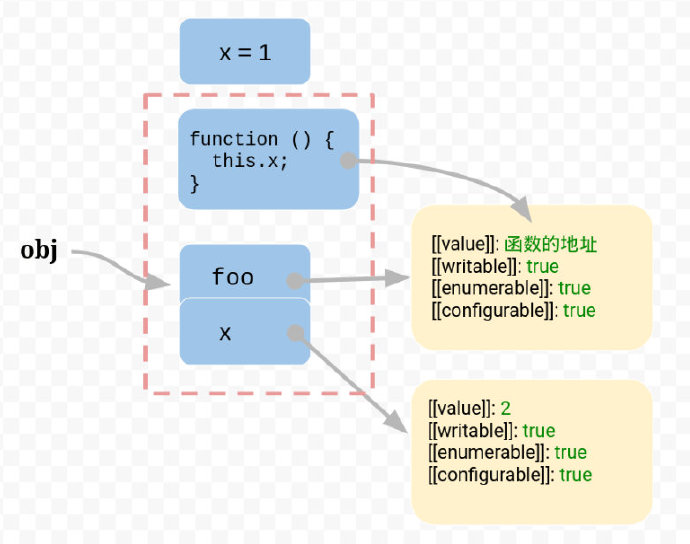
1 | var f = function () { |
上面代码中,函数体里面的 this.x 就是指当前运行环境的 x。
1 | var f = function () { |
上面代码中,函数f在全局环境执行,this.x 指向全局环境的x。

当在 obj 环境中执行,this.x 则指向 obj.x。

回到第二个例子,obj.foo() 是通过 obj 找到 foo,所以就是在 obj 环境执行。一旦var foo = obj.foo,变量 foo 就直接指向函数本身,所以 foo() 就变成在全局环境执行。
构造函数
1 | function Person( name , age ){ |
如上代码所示,对于构造函数中的 this 始终指向当前实例对象。
DOM事件
那么,在DOM事件处理函数中,this 指向当前被绑定事件的 DOM 元素。
1 | var body = document.querySelector('body') |
总结
this 的指向与函数定义时所处的环境无关,而是与其执行环境相关。各种情况如下:
作为普通函数调用时,函数中的
this始终指向全局环境。作为对象属性调用时,函数中的
this,指向该对象。构造函数中的
this指向实例对象。DOM 事件中的
this指向被绑事件 DOM 元素。箭头函数中无执行上下文,
this沿作用域向上查找。被
call、apply和bind改变过上下文环境的函数调用,this指向被绑对象。