如何更好的维护你的 npm 包
我们已经知道如何发布一个 node 包到 npm,整个操作过程也不是很复杂,在看这篇文章之前,如果你还不知道如何发布,你可以参考我之前的一篇文章 如何发布一个自己的node模块到npm 。
这篇文章将介绍如何在后期维护你已发布的 npm 包,以及如何更好的管理你的 包版本。
前言
首先,我们来思考一个问题。假设,我们已经成功的发布了一个自己开发的插件包到 npm ,在使用这个插件包的过程中,我们不时的会发现一些 BUGS ,或者,有了一些新的 IDEAS ,这时我们就需要及时的修复这些 BUGS,并不定时的把新的想法(功能或优化)添加到你的插件包中,然后悄悄咪咪地发布到 npm。那么,请问你如何管理该插件包的版本呢?
小众的操作是每次的代码更新(BUGS fix, new APIS)都简单的使用 npm version patch 或 npm version minor 对版本号进行递增升级后,直接来一行:
1 | npm publish |
将所有更新发布到 npm。
注意: 这种操作方式只能将版本号 向上递增式 的进行维护,而无法对 低的大版本 进行持续维护。这里的 低的大版本 指的是,比如你的插件包已经持续更新到 2.x,那么相对于 2.x 版本更低的大版本,比如 1.x 就是 低的大版本。虽然插件包已经更新到了 2.x,相对于 1.x 的版本在功能 APIS 上有了较大的优化改变,但依然有很大一部分使用者在使用着 1.x 的版本,并且他们不得不继续使用 1.x(原因或许是因为 2.x的版本实现太过激进,以至于较老的环境难以支持 whatever!)此时,作为包的开发者,我们就该继续维护 1.x 的版本,因为该大版本依然可能会存在某些漏洞。那么上面的那种包版本升级方式就不再适用了。因为,我们现在既需要保持最新版本的更新,又要对低版本的代码进行维护。
在正式开始案例教程之前,我们还需要了解一些必要的知识点。如果你很了解以下说的这些命令,你可以跳过它们,直接看案例。
npm verison 命令
npm version 命令用来升级 npm包 的版本号,该升级操作符合 语义化版本规则。
1 | npm version <newversion> |
其中 <newversion> 参数的值包括以下这几种:
假定,当前包的版本为 1.0.0。
- patch 补丁版本的升级。版本号第三位递增 +1。
1 | $ npm version patch |
- minor 小版本升级。版本号第二位递增 +1。
1 | $ npm version minor |
- major 大版本升级。版本号第一位 +1。
1 | $ npm version major |
- prepatch 预先补丁版本。版本第三位 +1,第四位递增(从 0 开始)。
1 | $ npm version prepatch |
- preminor 预先小版本。版本号第二位 +1,第四位递增(从 0 开始)。
1 | $ npm version preminor |
- premajor 预先大版本。版本号第一位 +1,第四位递增(从 0 开始)。
1 | $ npm version premajor |
- prerelease 预先发布版本。版本号第四位递增(从 0 开始)。
1 | $ npm version prerelease [--preid=<prelease-id>] |
使用 --preid 参数时,会添加 tag 类型值。
1 | $ npm version prerelease --preid=beta |
- from-git 使用关联 git 仓库中的最新
tag作为版本号。
1 | $ npm version from-git |
- 自定义版本号
除了使用 npm 提供的规则值外,你还可以自定义版本号更新。这跟直接修改 package.json 文件中的 version 字段的方式如出一辙。
1 | $ npm version 1.0.1 |
以上就是 npm version 命令的所有可选参数值。本篇文章所用到的重点则是 npm version from-git 这条命令。
npm dist-tag 命令
npm dist-tag 命令的作用是对 npm 包的 dist-tags 进行增删改操作。说白了就是给包的某个版本号打上标签 tag。使得用户可以通过 npm i hello-npm-test@alpha --save 的方式去安装 npm 包。其中 alpha 就是该包的一个标签名。
注: pckname 包名;version 版本号;tagname 标签名。
- 新增标签
1 | $ npm dist-tag add <pckname>@version [<tagname>] |
新增时,tagname 参数可选,默认值为 latest,即最后版本。如果执行新增命令时,已存在相同的 tagname 则会被覆盖。
- 删除标签
1 | $ npm dist-tag rm <pckname> <tagname> |
- 查看存在的标签
1 | $ npm dist-tag ls [<pckname>] |
列出包中已添加的 tags。会给出各标签名对应的版本号。
npm publish 命令
1 | $ npm publish [--tag <tagname>] |
执行该命令后,当前版本的包就会在 npm 上得到更新,并对该版本打上 <tagname> 标签,如果没有传入 --tag 参数,则其默认值为 latest。
git tag 命令
这条命令是在 git push 之前为该代码版本打上标签 tag。通常我们会使用附注标签。
1 | $ git tag -a <tagversion> -m '<tagmessage>' |
例如,我们给当前仓库代码打上 v1.2.0 的标签 tag。
1 | # 假定 working tree is clean |
然后执行:
1 | git push --tags |
现在我们的远程仓库中就有名为 v1.2.0 的 tags 标签版本了。
案例
OK!需要了解的额外知识就是以上这些了。现在开始一个简单的案例。
首先,我们在之前已经有发布过一个 npm 包了,名字就叫做 hello-npm-test。现在,我们开始对它进行更新及版本维护。
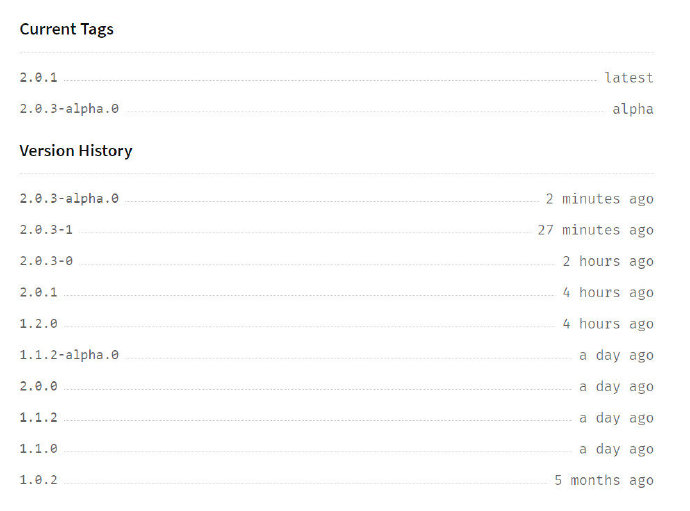
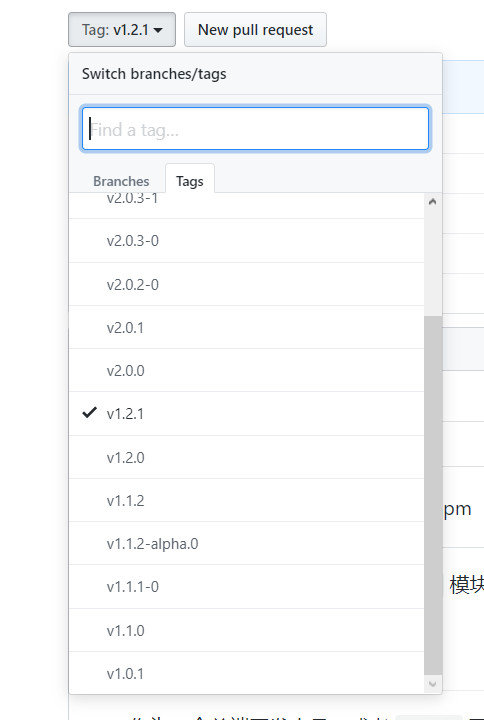
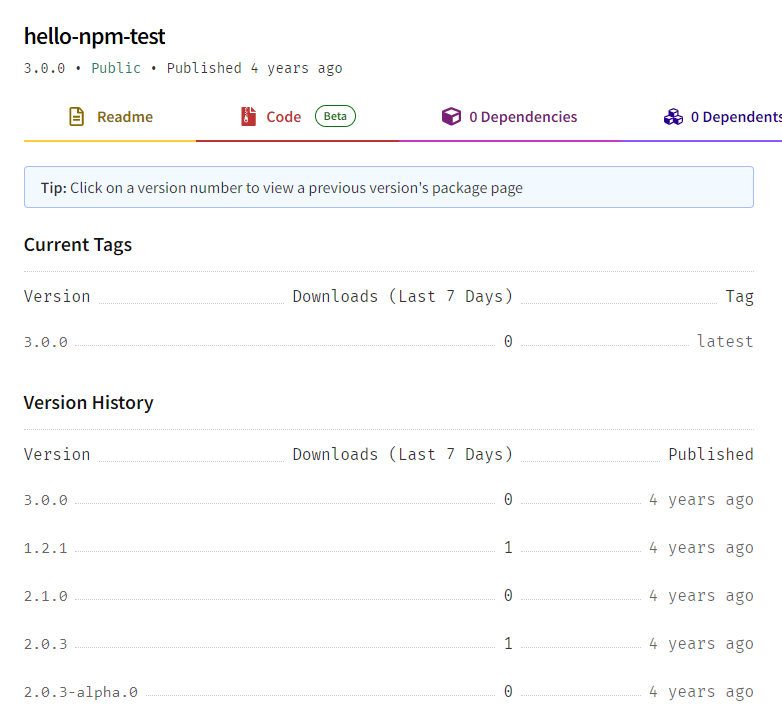
当前 hello-npm-test 的版本图是这样的:

观察上图,hello-npm-test 的最后版本(latest)是 2.0.1,还有一个预先发布的测试版本(alpha) 2.0.3-alpha.0。
经过一段时间的测试,alpha 版 2.0.3-alpha.0 已经可以升级为最后的稳定版(latest)发布了。
首先 git 工作区是干净的,所有修改已全部提交至 github,然后我们对版本进行更新。
1 | $ npm version patch |
hello-npm-test 的版本从 2.0.3-alpha.0 更新到了 2.0.3。然后执行发布命令:、
1 | $ npm publish |
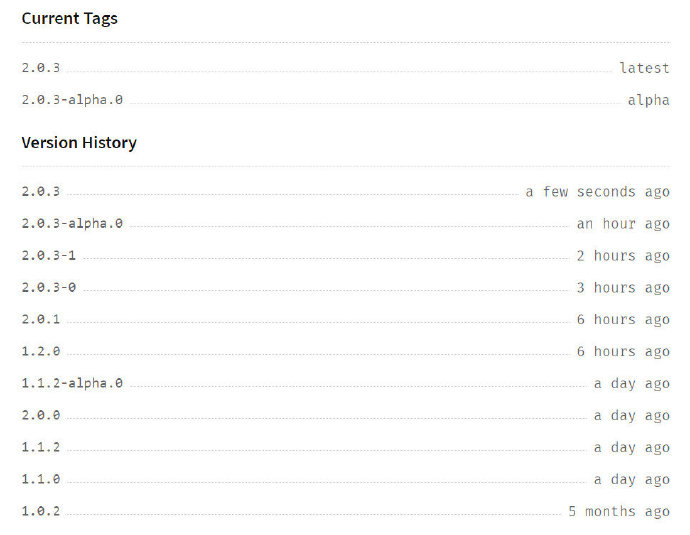
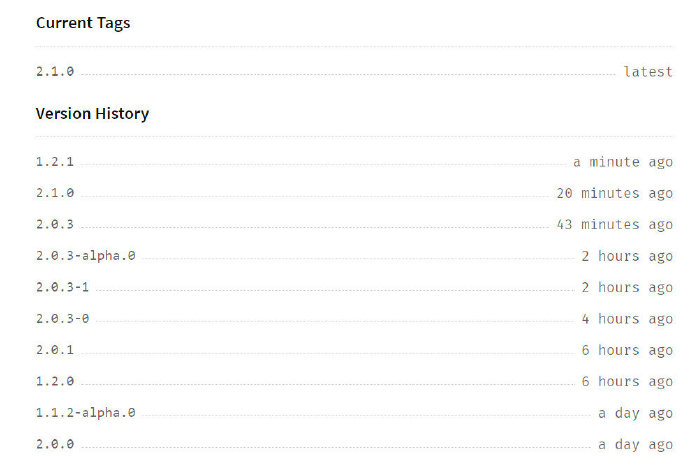
发布成功后的版本如下:

现在 2.0.3-alpha.0 这个版本的 dist-tag alpha 就可以删除了。
1 | $ npm dist-tag rm hello-npm-test alpha |

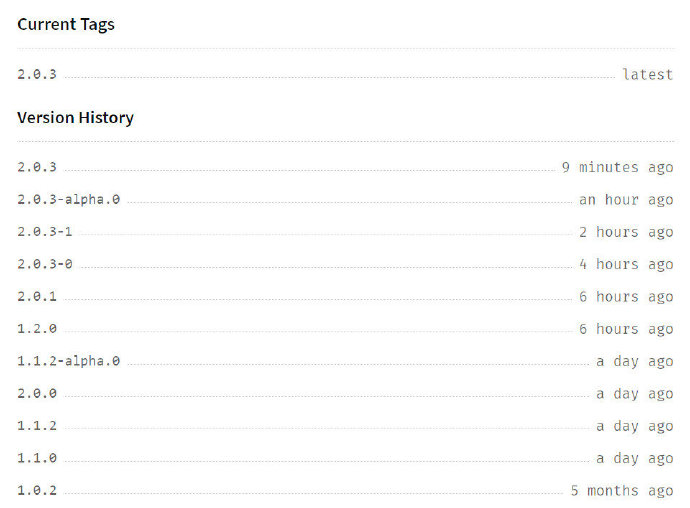
现在 Current Tags 中就只有 2.0.3 这个 latest 标签了。其作为最后的稳定版本。
最高版本的小版本升级
一段时间后,我们对 hello-npm-test 又加入了一些新的功能,这时,我们需要对其进行小版本(minor)的升级了。
先更新版本号:
1 | $ npm version minor |
再发布:
1 | $ npm publish |
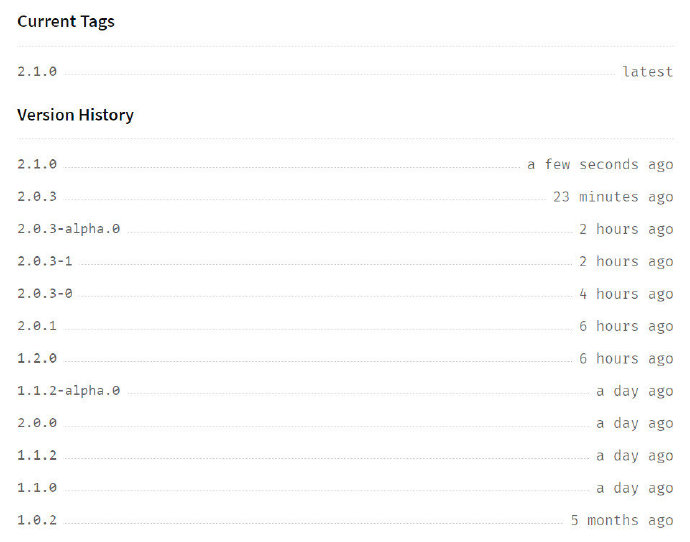
更新后的版本图:

低的大版本持续维护
当前 hello-npm-test 的最新版本为 2.x。但是此时,还在使用着 1.x 的同学们提交了 issue 说是有 BUGS 存在,希望尽快修复。那么我们会这样做:
注:在
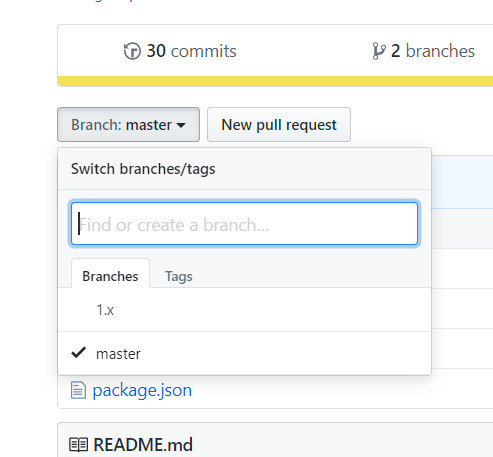
hello-npm-test的版本还是 1.x 的时,2.x准备开发的时候,我们创建了名为1.x的分支来管理1.x的代码。

好,我们切换到 1.x 分支。
1 | $ git checkout 1.x |
然后一顿操作,BUGS 修复了,真快呢!嗯,男人不能说快,这叫猛!好了,提交至 github。这时,注意一定要打上标签附注版本号。
1 | $ git add . |

然后根据这个 git tag 来为 1.x 升级版本。
1 | $ npm version from-git |
这样发布之后,1.2.1 就变为最后版本(latest)。我们需要将 2.1.0 重新设置为 latest。
1 | $ npm dist-tag add hello-npm-test@2.1.0 latest |
这样就完成了一次 低的大版本 升级。然后我们就可以切换回 master 分支,继续 2.x 版本的开发维护了。

升级大版本
为了响应新时代的召唤,我们决定对 hello-npm-test 进行一次大的颠覆性的改动,好刺激呢!
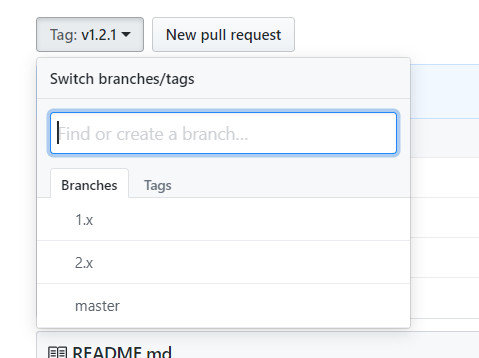
首先,我们新建一个 2.x 的分支,用于之后维护 2.x 版本的代码。
1 | $ git checkout -b 2.x |

推送到 github 上之后,我们再切换回 master 分支,进行 3.x 的开发工作。
1 | $ git checkout master |
又是一顿华丽操作后,我们需要将 hello-npm-test 升级为 3.x。
1 | $ npm version major |

现在最新版本就是 3.0.0 了。
之后的各种升级就大同小异了,玩的愉快呢!